What is Accelerated Mobile Pages (AMP)?
AMP is a Google backed project designed as an open standard for any publisher to have pages load quickly on mobile devices.
On Feb. 24, 2016, Google officially integrated AMP listings into its mobile search results. Where pages started to make use of AMP coding to appear within special places in the search results and/or with a special “AMP” designation.
Mobile friendly site
Now more than ever it is critical that your blog looks good, is easy to use and performs well on all mobile devices. With that in mind I have been looking at ways to improve the user experience on mobile devices through enabling AMP on my blog. This article explains what steps I took to sucessully set up an AMP enabled blog.
Testing your blog, is it Mobile friendly?
Before you start to optimise your blog for mobile devices, there are a couple sites that will assist you in gauging if your site is mobile friendly.
-
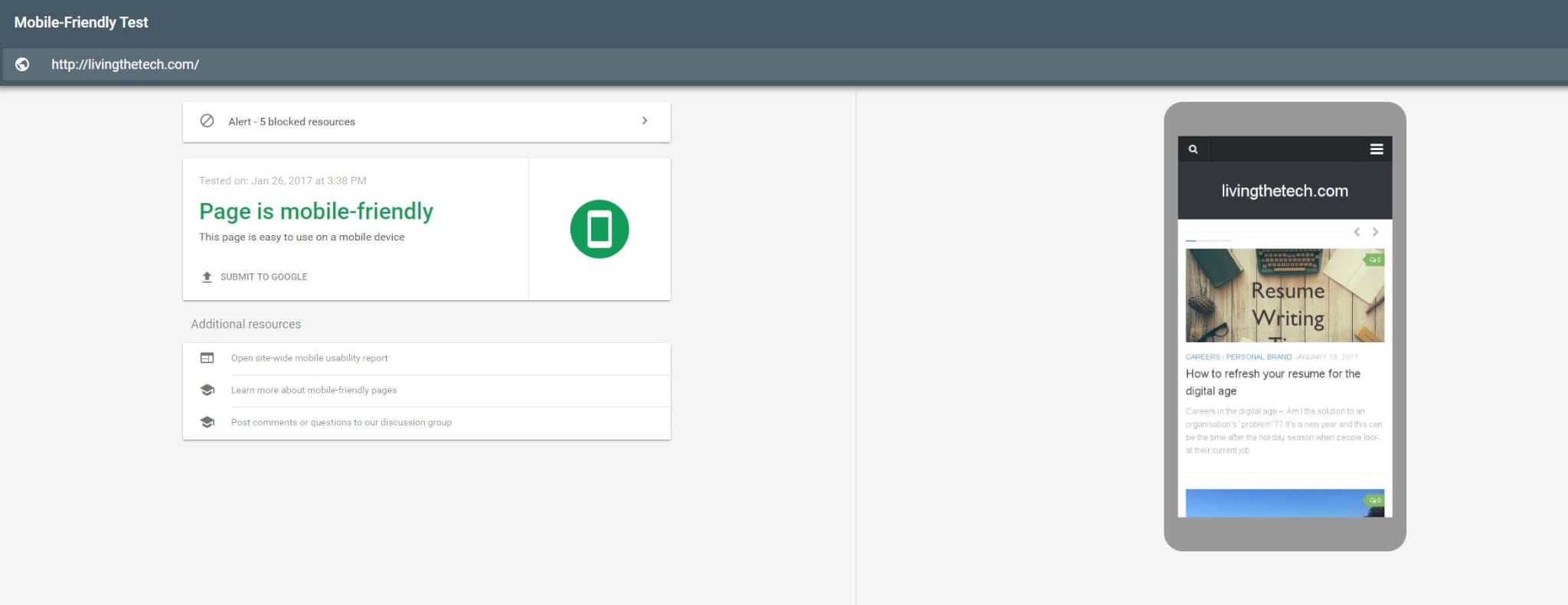
Google’s Mobile Friendly Test Site
I tested my blog using the Google’s Mobile Friendly Test site, which allows you to submit the results to Google for indexing once completed, an example of the results on my site are below:

-
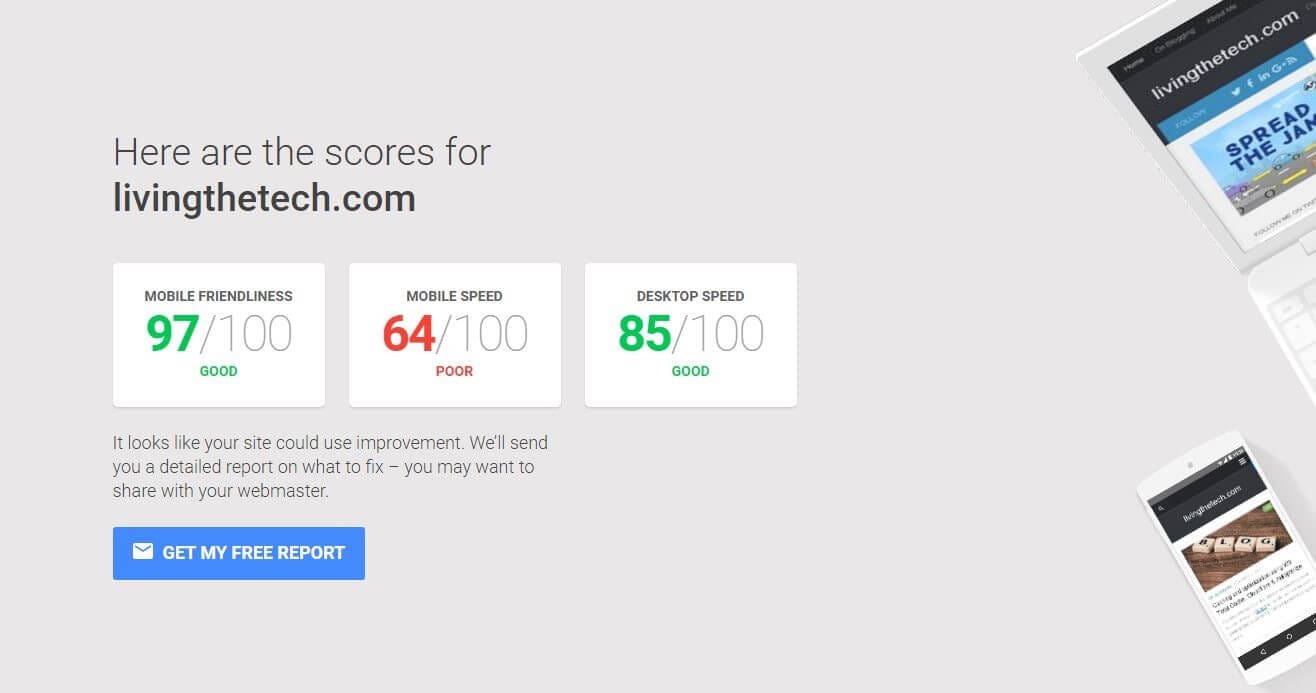
Google’s Test My Site
It is also possible to carry out additional testing on your site to see how mobile friendly it is using Googles test my site, the results from my blog are below:

AMP Plugins
So to help ensure my blog was mobile friendly I installed a number of WordPress plugins:
Accelerated Mobile Pages
The configuration settings for Accelerated Mobile Pages are below:
General
Enables Accelerated Mobile Pages on your blog:

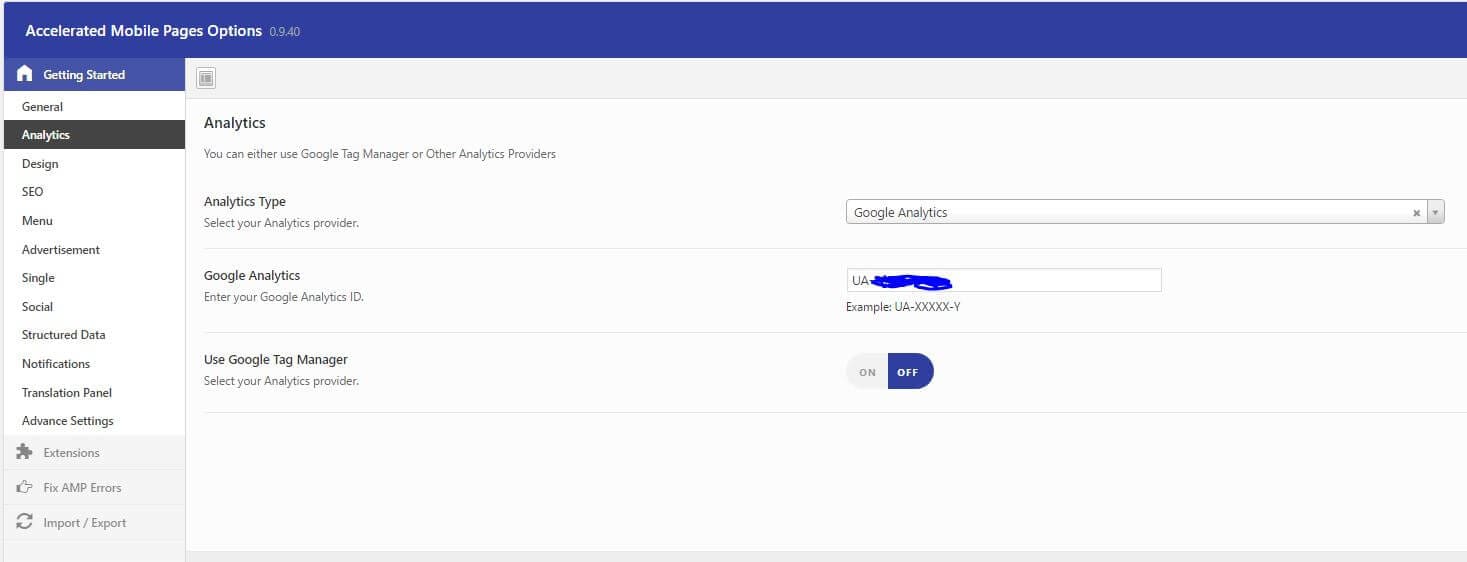
Analytics
Links your sites Google analytics account to this plugin:

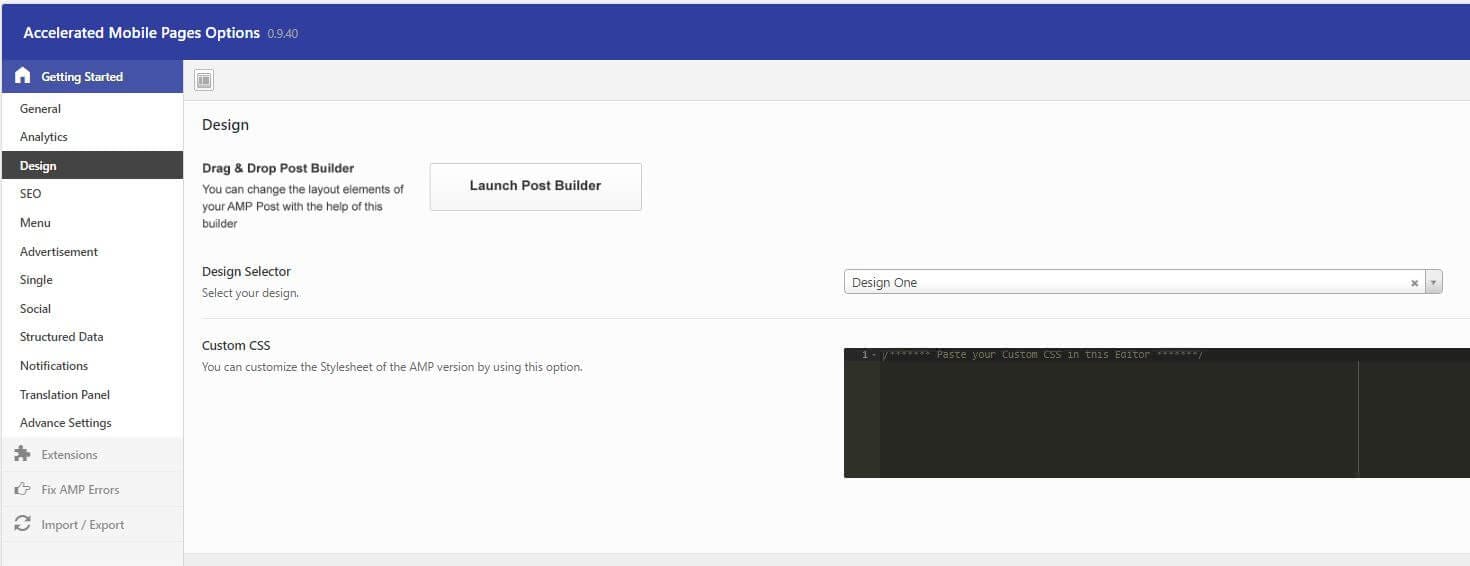
Design
Choose the design you want when viewing Accelerated Mobile Pages on mobile devices:

SEO
Awesome feature here, linking your Yoast SEO account settings to this plugin

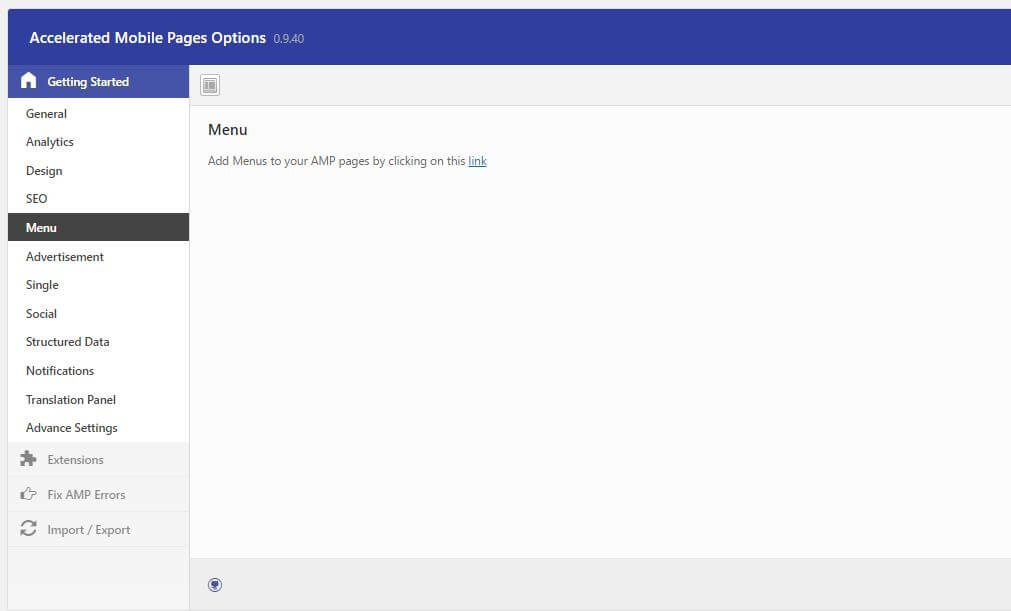
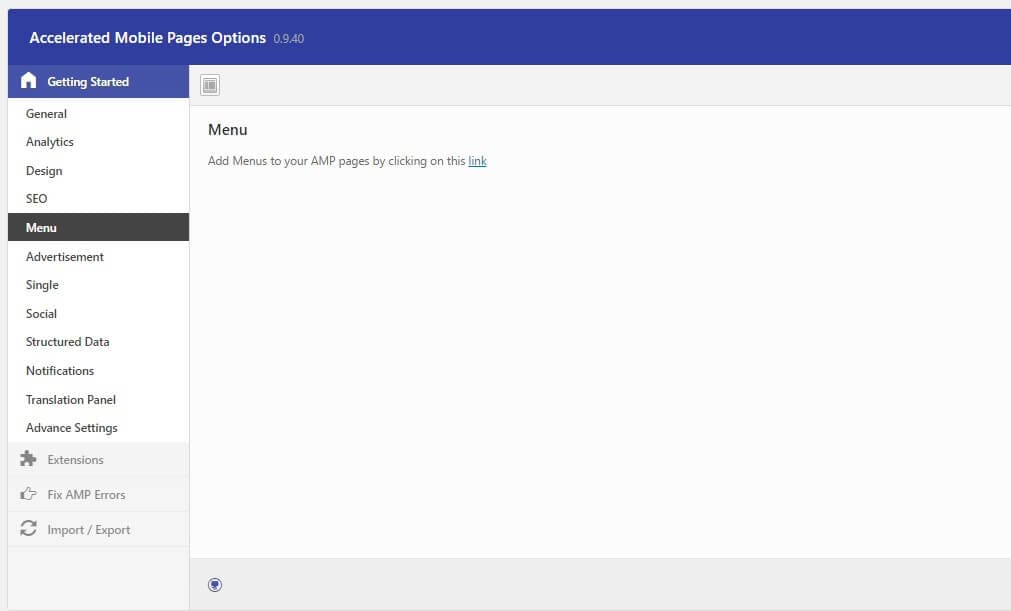
Menu
Allows you to decide where to place your menu for pages viewed on mobile devices, for my blog I chose my main meu to be visible in the Top bar:

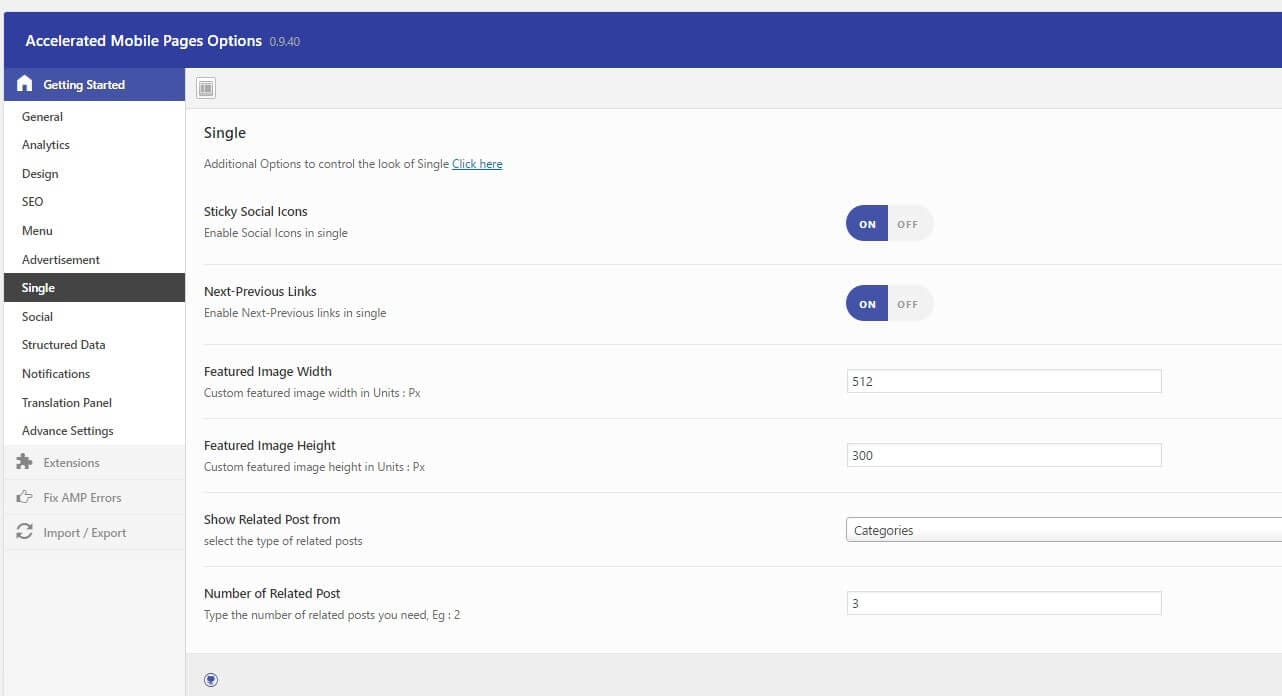
Single
Allows you to configure the look and feel of a single post while being viewed on a mobile device:

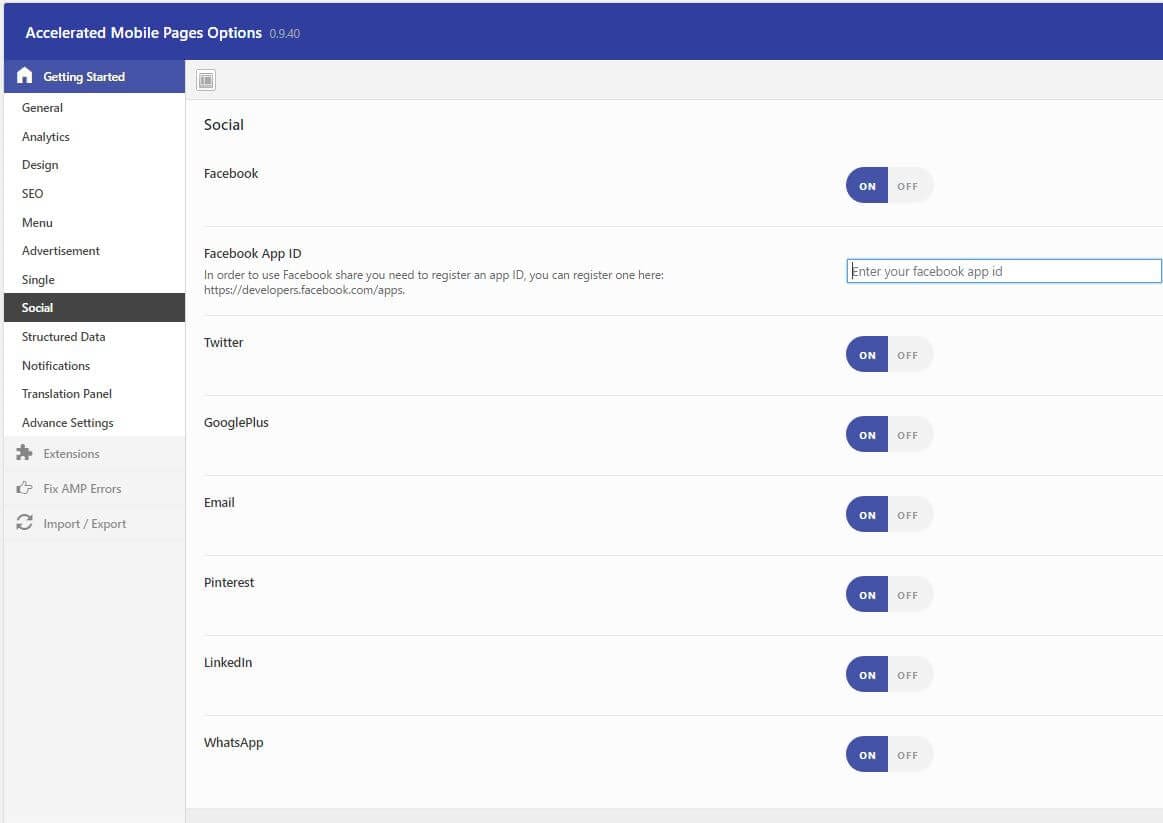
Social
Enabling social media buttons on your blog pages:

For the other settings I left as default, you can add in your Google Adsense code (under the Advertisement tab) to allow adverts to be shown on your AMP enabled site.
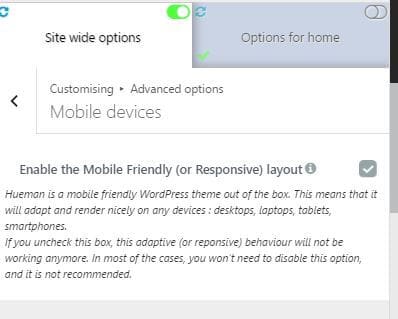
Native WordPress theme Mobile Friendly
As well as using an Accelerated Mobile Pages plugin on my site I was able to utilise the native mobile friendly configuration (it is enabled by default) on the Hueman Theme, see below:

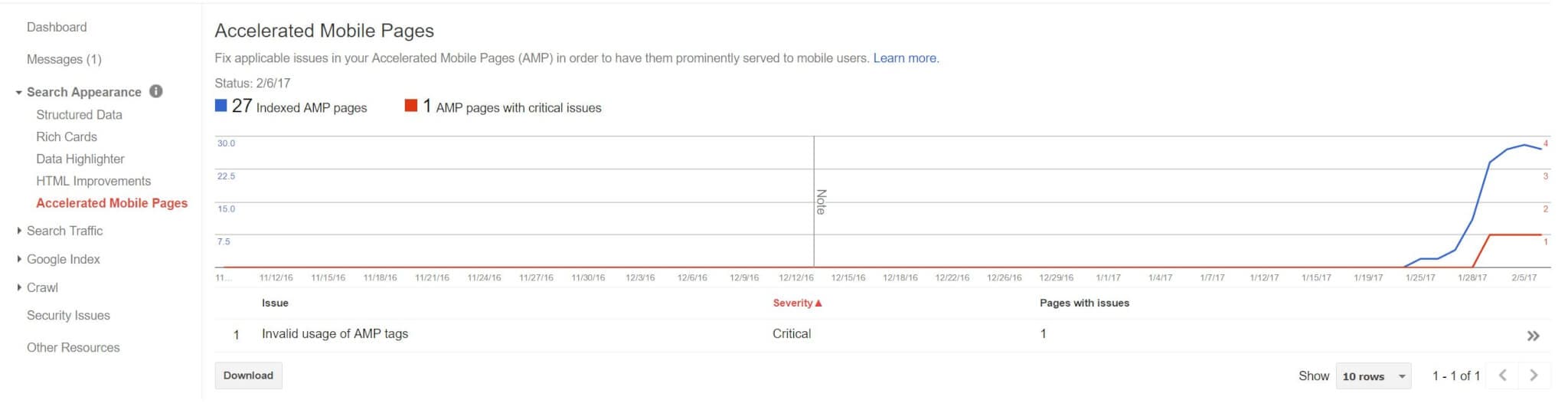
Google Webmaster Tools and AMP
You should then be able to rerun the Google mobile tests to see what effect this had on your site, it’s also worth checking your Google Webmaster tools to see if Google has indexed any Accelerated Mobile Pages:

Good luck with enabling AMP on your site, let me know how it goes, and what AMP plugins worked for you?

